[게시판 프로젝트] 뷰 구현(3) - Boostrap 프레임워크 라이브러리 사용해서 CSS 적용하기
2024. 8. 17. 03:28ㆍCS/Spring
Bootstrap 프레임워크 라이브러리를 사용해서
뷰에 디자인(CSS)을 입혀보자
(현재, 스프링 시큐리디가 자동생성해준 login & logout 페이지 이외는 디자인이 없는 상태)
bootstrap 사이트 - Docs

Create a new index.html file in your project root
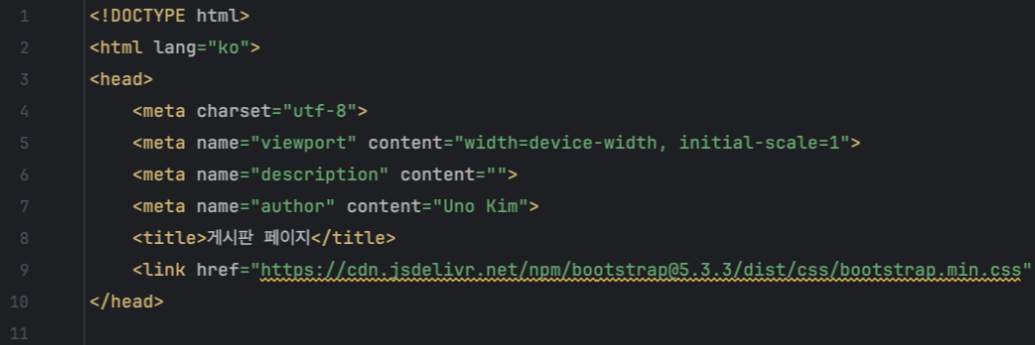
- 기존 index.html 문서에 중복되는 부분을 제거하고 추가해준다.

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>Include Bootstrap’s CSS and JS
[주의] javascript 태그는 <body> 태그의 가장 마지막에 배치해야한다.
- 마크업 문서가 순서대로 읽혀지면서, interpreting이 되기 때문에, 마지막에 배치해서 순서문제에서 자유로울 수 있다.
- 만약 javascript를 상단에 배치하게 되면, 우선 javascript를 읽고 실행한 다음에 밑의 element들을 읽어들이게 되는데, 그 시간차 때문에 렌더링이 제대로 되지 않을 수 있기 때문이다.

<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.min.js" integrity="sha384-0pUGZvbkm6XF6gxjEnlmuGrJXVbNuzT9qBBavbLwCsOGabYfZo0T0to5eqruptLy" crossorigin="anonymous"></script>
기본 설정이 완료되면, 여러 사이트에서 제공하는 Bootstrap snippet과 html 예제를 가져와 사용해 뷰를 꾸며주면 된다.
(ex) Bootdey.com, Bootstrap - examples

부트스트랩 이용의 기초
가장 상단의 division 태그나 혹은 특정 element에 container를 사용해 줘야함
//예시
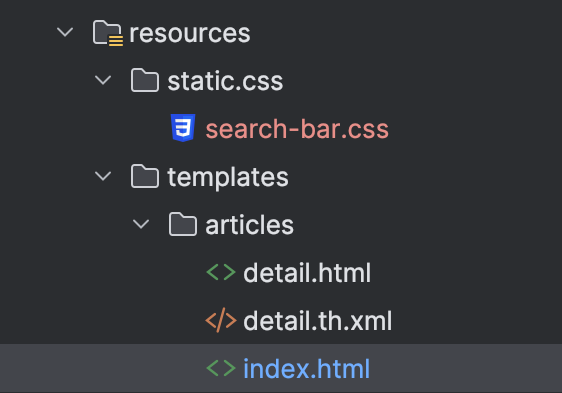
<main class="container">디렉토리 구조

- css는 resource/static/css에 파일을 생성하여 넣어준다.
- html은 resource/templates에 파일을 생성하여 넣어준다.

- 이후 html 파일의 <head>부분에 link를 걸어 css파일과 연동해 준다.
[주의]
스프링부트 애플리케이션으로 서버가 뜬 상태에서 인식이 되는 상태링크를 걸어주었다.
-> 따라서, 서버를 띄우지 않고, 독립적으로 전달해줄때는 해당 경로를 찾을 수 없기 때문에
-> 외부의 다른 문서 에디터로 html을 읽어올때는 해당 css 파일을 제대로 읽어오지 못할 수 있다.
'CS > Spring' 카테고리의 다른 글
| [게시판 프로젝트] ArticleController 코드 뜯어 보기를 통해서, 서비스계층과 레포지토리 DTO간 호출/응답 관계 이해하기 (0) | 2024.08.26 |
|---|---|
| [Spring/MVC] Controller, Repository, DTO, Domain, Config의 역할 (0) | 2024.08.26 |
| [게시판 프로젝트] 뷰 구현(2) - Spring Security를 사용하여 로그인 페이지 구현 (0) | 2024.08.17 |
| [게시판 프로젝트] 뷰 구현(1) - 타임리프를 사용하여 게시판/게시글 페이지 구현 (0) | 2024.08.17 |
| [게시판 프로젝트] API 구현(1) - Spring DATA REST를 통해 (0) | 2024.08.16 |